
초보 티스토리 만들어보기
안녕하세요. 김진교입니다.
수익형 티스토리 - 이웃님들이 밥 먹고
자고 있는 동안에도 돈이 들어오는 것이
티스토리의 구글 애드센스 광고입니다.
티스토리에 대해 포스팅을 했었지만
티스토리 스킨 만드는 작업이
어렵다고 하시는 초보 분들이 많아서
마우스만 움직이면 할 수 있도록
정말 쉽게 포스팅해봤습니다.
보시고 그대로 따라 해 보세요.

구글 검색창에서 티스토리 검색
TISTORY
수익형 블로그 만들어보세요.
www.tistory.com
카카오톡을 이용하시면 매우 편리합니다
로그인 후 제일 하단 관리자 페이지 클릭.
자신의 닉네임 뒤에. tistory.com/manage
해주시면 바로 관리자 페이지로
이동합니다.
( 즐겨찾기에 저장해 주시면 편하겠죠)

1. 콘텐츠 설정하기
좌측 카테고리 중 제일 상단의 콘텐츠 →
설정 클릭 → 위에서부터 순서적으로
공개, 사용하지 않습니다, 표시합니다.
비허용. 비허용 → 변경사항 저장

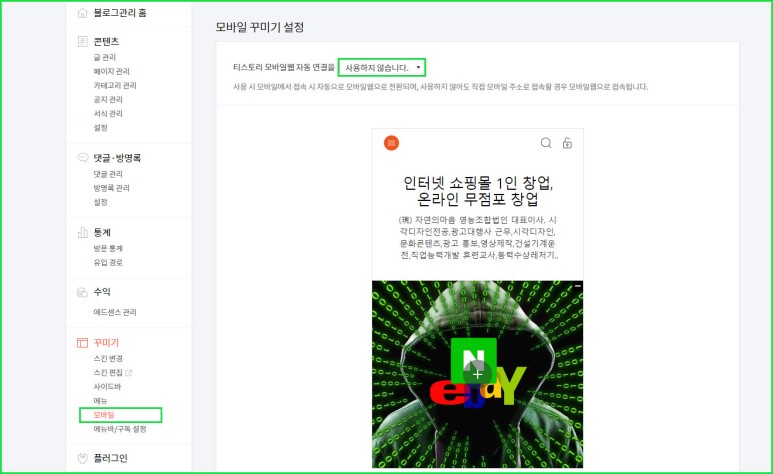
2. 모바일 설정하기
꾸미기에서 모바일 클릭
제일 상단 → 자동 연결하지 않습니다.
모바일이 매우 중요합니다
유입의 대부분이 모바일이기 때문이며
사용합니다의 경우 pc 사이즈와
모바일 광고 사이즈가
다르기 때문에 달라질 수 있습니다.

3. 꾸미기 → 사이드바 설정하기
위의 사진과 같이 공지사항, 최근 포스트
태그. 검색어만 남기고 나머지는
우측 - 체크로 없애줌 → 변경사항 저장

4. 댓글 설정하기
댓글 방명록 설정은 그림과 같이
로그인 사용자만 → 승인 후
나머지를 따라서 해주시고
저장 완료
이렇게 해주시면 기본 세팅은
끝난 것입니다.


5. 글쓰기
좌측 콘텐츠 아래 글 관리 클릭 →
우측 글쓰기 클릭 (글 관리 카테고리는 무시)
제목 입력 → 아래 본문 중 제일 상단
내용은 전체 글의 핵심을 적어줍니다.
타이틀은 제목의 선택을 사용하고
1,2,3의 순서는 글의 중요 정도를
의미한다고 보면 될 것입니다.
글자 수는 3줄이면 약 180자 정도 되네요
티스토리에서 글자 수는 크게 중요하지
않습니다. 정보성 글이냐
맛집 탐방 등 작성자의 카테고리에 따라
글자 수도 달라질 테니까요.
단 중간 타이틀 정도는 정해주시는 게 가독성
좋은듯하며 작업이 끝난 후 맞춤법 검사와
완료를 해주시면 됩니다

6. 사진 넣어주기
구글 애드센스 승인 이후에
간혹 메일이 오는 경우가 있습니다.
귀하의 포스팅 로딩에 문제가 있다는 것-
블로그마다 큰 차이가 있습니다.
네이버가 크고 선명한 이미지를 원한다면
구글은 로딩의 장애를 의식해서 용량이
이미지를 원한다는 것입니다

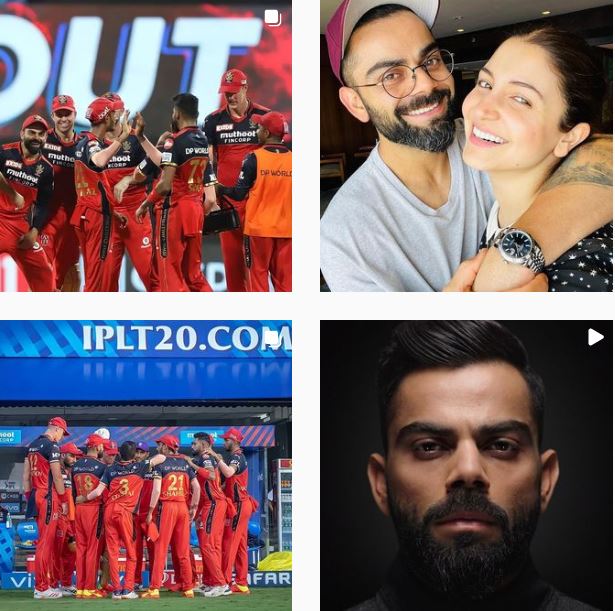
사진을 모아서 올릴 것
따라서 사진은 가능한 최대로 모아서
올려주는 것이 용량을 작게 차지하겠죠.
( 저작권에 문제가 없는 이미지라면
캡처받은 이미지 그대로 사용해도 무방)

인스타에서 캡처받은 이미지 그대로
이렇게 올리면 문제 되지 않습니다,
7. 요점정리
요약정리를 해보면 글자 수는 중요하지
않으니 글자 수를 채우려고 억지로 쓰지 말 것.
글쓰기가 끝난 후 완료 → 태그를 넣어주고
예약 기능을 이용해서 글을 한꺼번에
올리는 것보다 꾸준하게 올리는 것이
블로그 지수에 높게 평가된다는 점.
10개 이상 포스팅되었을 때 애드센스에
신청할 것.
이제 작업이 모두 완료한 후에 구글이나
네이버 검색창에서 아래와 같이
작성해서 확인해보면 내 글이 검색엔진에서
등록되어 있는지를 확인 가능합니다
site:자기 닉네임. tistory.com
(site:exper.tistory.com)
등록 후 검색엔진에서 확인 방법

애드센스 승인 후에 세팅 방법은
추후에 포스팅하겠습니다.
시간 나실 때 꼭 미리 올려두세요.
티스토리는
시간이 지날수록 유리해집니다.
오늘 포스팅은 여기서 마칩니다.

