2분 핸드폰 증명사진 만드는 법, 사진 합성법
쇼핑몰 운영자나 블로그 운영자라면
누구나 작업 중에 신경이
많이 쓰이는 것, 바로 이미지입니다.

핸드폰 촬영 후 증명사진 만드는 법
전문가 아닌 일반인들도 증명사진
한 장 찍으려면 사진관에 가야 하는
불편함, 이제 자신의 얼굴을
핸드폰으로 찍어서 합성해보세요
바로 해결됩니다.
오늘은 핸드폰만으로 두 가지 작업을
동시에 처리할 수 있는 사진 합성 방법을
포스팅하겠습니다..

1. 픽사베이, 리무브 설치
빠른 작업을 위해 Play 스토어에서
위 이미지의 마크를 참고하시고
사진 무료 제공 어플 픽사베이 와
누끼용 어플 리무브(remove)앱을
다운로드 설치 후
갤러리와 같이 한 곳에 모아 주세요.
픽사베이 (pixabay)앱은
구글 아이디로 미리 가입해두시면
편합니다.
그렇지 않으면 다운로드 때마다
옵션이 나와서 번거롭습니다.
작업은 갤럭시 폰으로 기준하였으며
아이폰은 다를 수 있습니다
2. 인물사진 합성해보기
1) 핸드폰으로 먼저 얼굴을 촬영합니다.
2) 이미지를 리무브로 누끼 따줍니다
3) 간단한 배경을 찾거나 만들어 줍니다
(미리 캔버스에서 만들어도 됨)
이미지를 미리 다운로드해 둡니다.
사진을 배 경위에 놓고
크기를 조절해 줍니다. →
명함판 사진 사이즈 3.5x4.5 cm
규격에 맞춰주세요

3. 블로그 이미지 합성
픽사베이에서 먼저 배경과 합성할
이미지를 미리 다운로드해 둡니다.
상단 돋보기 클릭 → 원하는 타이틀 작성
→ 이미지 V 클릭→ 이미지, 사진,
벡터 그래픽, 일러스트, 비디오 중 선택

4, 이미지 누끼 작업
테스트 용으로 두 개의 이미지 선택
제일 먼저 비행기를 누끼 작업 위해
다운로드했던 리무브(remove)를
열어줍니다.

리무브 메인 페이지
1 업그레이드 이미지 클릭 →
하단 ( 2번 창이 나타남) 갤러리 클릭
→ 비행기를 찾아서 선택해 주면
자동으로 3번 갤러리 이미지 선택
4. 자동 누끼 작업 실행 →
5. 작업이 끝난 후 다운로드 →
이미지가 자동으로
6번과 같이 갤러리에 저장됨
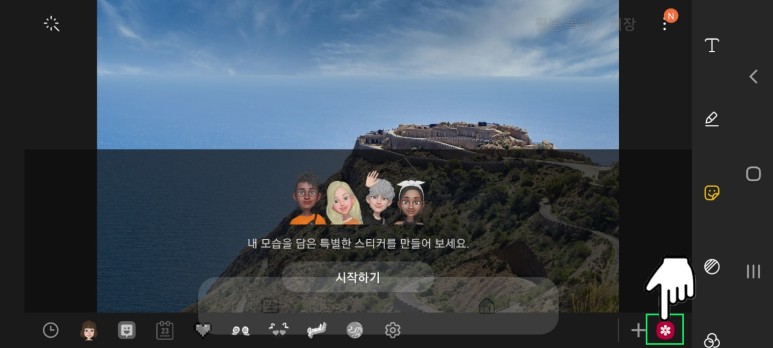
5. 갤러리 이미지 작업
갤러리→ 배경 이미지 선택 후
연필을 클릭→ 스티커 선택



3번과 같이 갤러리를 선택 →
누끼 딴 비행기 불러옴

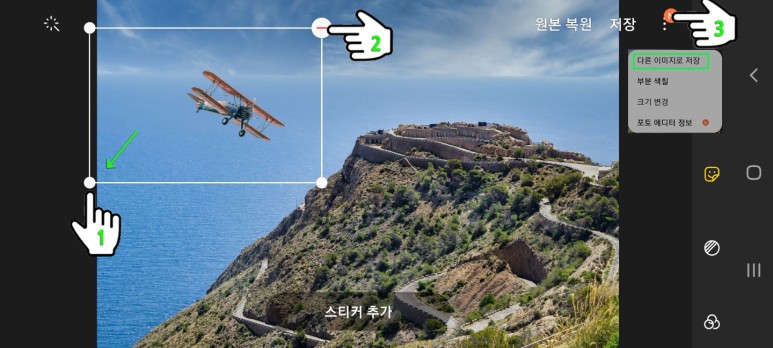
사진과 함께 사각 박스가 생성됨
3곳 코너를 눌러 확대 축소 가능하고
360도 회전도 가능함
2번과 같이 마이너스를 눌러주면
이미지가 사라짐.
6. 다른 이름으로 저장하기
상단 저장하기로 저장하면 합쳐져서
수정 불가능하게 됩니다.
3번과 같이 우측 상단 점 3개를 클릭
옵션 열림 → 다른 이름으로 저장하면
언제든 재수정이 가능합니다.
가능하다면
누끼를 따는 이미지는 가능한 크거나
큰 사이즈로 다운로드하는 게 좋습니다.

7. 리무브 추가 작업 시
리무브에서 2번째 작업부터는 상단의
1) 업그레이드 이미지만 클릭해 주면
2) 똑같이 갤러리 창이 나타납니다.
3) 갤러리에서 원하는 이미지만 선택
구글 아이디로 리무브 회원으로 미리
가입해주시면
적정량은 무료로 다운 가능합니다

8. 응용해본 합성 사례

상단의 딸기 합성의 경우는
배경 이미지 위에 접시를 올리고
딸기를 별도로 누끼 딴 후에
접시 위에 딸기를 올려주면 됩니다.
8. 고퀄리티 합성
이번에는 좀 퀄리티 있게 연어와
폭포를 이용해서 시범적으로
제가 직접 합성해 보았어요.

연어와 폭포 이미지
배경도 합성해서 늘려주고
연어의 방향, 크기 등 변화를 주어
합성 한 이미지입니다.
어떠세요. 합성 티 나나요?
이것은 대한민국에 하나밖에 없는
이미지로 어뷰징은 당연히 없겠죠.

완성 이미지
처음에는 다소 서툴러도
합성을 자주 하시다 보면 노하우가
쌓이게 되고 퀄리티 있는 이미지를
자연스럽게 만들 수 있게 됩니다.
블로그 운영하시는 분에게는
view 상위 노출 기회가 될 것이며
쇼핑몰을 하시는 분들에게는 남다른
썸네일로 매출 향상에 도움이 되지
될 것입니다.
오늘은 여기서 포스팅 마치겠습니다.

